ホームページを作りたい方へto those who want to create a website
ご不明な点やご不安に思った点があれば、気軽にお問い合わせくださいませ。
レスポンシブ? スマホサイト?
選択編 - 2016年3月25日
現在レスポンシブサイトで作られているサイトが増えて、お客様の方でもレスポンシブ対応をご希望されるお客様が増えてきました。そこで、レスポンシブとスマホサイトの違いとメリットデメリットなどについて書いていきたいと思います。
レスポンシブサイトとスマホサイトの違い
レスポンシブサイトとは?
レスポンシブサイトとは、同じページにアクセスした際、タブレットやスマホ端末でもそれぞれに最適化されたデザインで表示されるように作られたサイトのことを指します。cssやjavascriptなどを屈指して作る為、単純にパソコン用に作られたサイトより更に複雑で作成に時間がかかります。その為、通常のパソコンのみ対応のサイトよりコストがかかります。
スマホサイトとは?
通常のパソコン向けサイトとは別に、スマホ(またはタブレット)向けに作ったサイトのことを指します。よく、スマホでアクセスすると、「スマホサイトを表示しますか?」と出てくる場合、スマホ専用に作られたサイトとなります。
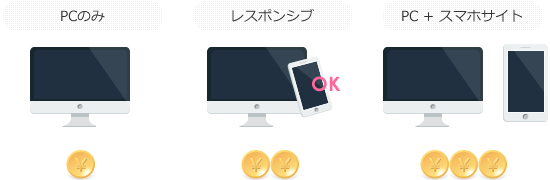
コストはどう違うの?

ただ、両者共に、PCサイトのみ作るよりもそれなりにかかる為、予算に合わせ、例えばスマホサイトは要点の数ページを作るなど、調整することで実現できる方法もございます。
ご予算に余裕がある場合は、色々な環境の方や好みに合わせられるように、PCサイトをレスポンシブで作り、更にスマホサイトを用意することをお勧めします。ユーザーが好みに合わせて選択でき、必要な情報を得られることが、そのサイトの強みに繋がります。
それぞれのメリットとデメリット
レスポンシブサイトのメリット・デメリット
レスポンシブサイトの良いところは、HTMLファイル1枚で各環境に対応することができる為、何か更新しなければならない時に編集するファイルも1枚ですむ点です。コストの点でも、初期費用をわずかですが、スマホサイト単体を立ち上げるより安くすることができます。ただ、このコストの点は、全体の費用に対して、そこまで大きくかわらないので、ご予算がある方にはメリットにはならないかもしれません。
デメリットは、対応する端末に合わせデザイン・レイアウトが制限されてしまうこと、またコンテンツによってはレスポンシブに向かないサイトがある、という点です。この、レスポンシブに向かないサイトについては、後ほど詳しく説明します。
スマホサイトのメリット・デメリット
スマホサイトのメリットは、スマホやタブレット端末に特化してデザインやコンテンツを作成できる為、ユーザーにとって見やすく、気軽に表示できるサイトを作ることができる点です。端末の画面が小さい為、設計時に要点(掲載コンテンツ)を絞って、ユーザーの導線をコントロールすることができます。その為レスポンシブサイトよりユーザーフレンドリーなので、利用者の満足度に繋がりやすい点が特徴です。
デメリットとしては、スマホサイト用にデザイン等用意する必要がある為、初期費用がかかることと、サイトを編集する際にPCサイトとスマホサイトの両サイトを編集する必要がある、という点です。ご予算に余裕がある場合、CMSを導入すれば、編集を管理画面で行うことによって、PCサイト、スマホサイトの両方を一括で更新することも可能になります。
レスポンシブに合うサイト、合わないサイト

スマホ閲覧時のユーザー同行を考える
スマホを利用するタイミングと言えばどんな時 でしょうか? 例えば通勤電車の中だったり、外出先で急遽情報が必要になったタイミングだったり、昼休憩時、夜寝る前など……。比較的時間が限られている ことが多いのが特徴です。その為、必要な情報にすぐたどり着けないと判断された場合、別のサイトを探す、という手段をPCサイトよりも短いタイミングで判断されてしまうことが特徴です。
上記のことから、スマホサイトの役割に合わせサイトをどう構築するのか、というヒントが得られます。
レスポンシブにはお勧めできないリッチデザイン
スマホやタブレット端末はパソコンのディスプレイと違い、解像度とサイズが比例していません。その為、実際の表示サイズより、画像サイズを倍以上に設定しなければならず、画像をふんだんに使うと、読み込みが遅くなってしまいます。
その為、弊社のサイトもリッチデザインでスマホには向かない為、レスポンシブで作ってはいますが、ユーザーが選べるように、スマホサイトはスマホサイトで別途用意しております。
表示スピードはリピーターにかなりの影響を与える
表示の軽さはリピーターの増減に直結してしまいます。例えば私の場合、ブックマークを付けるのが面倒な為、同じキーワードを必要な度に検索しますが、過去に重いと感じたサイトは間違って再度訪れても、完全に読み込まれる前に即戻るボタンで検索画面に戻してしまいます。
多くの人が、同じ経験をしているかと思いますが、いかがでしょうか?
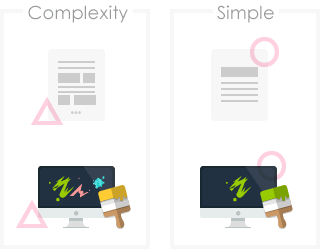
コンテンツ量は少ない方が良い
本筋とは関係ないサイドコンテンツや、サイドカラムにたくさんのリンク、バナー等が多いサイトは、レスポンシブサイトには向いていません。
例えば沢山のリンクバナーがあるページを表示したとして、大きなディスプレイで見る分には簡単に自分の行きたい場所へのリンクを見つけやすいのですが、スマホは画面が小さい為、行きたい場所を見つけるのに少し時間がかかってしまいます。特に、コンテンツ量が多い場合、ページが長くなれば長くなるほど、探している情報へたどり着くまでに時間がかかる為、時間がかかればかかる程、ユーザーの離脱が発生しやすくなります。

中には、サイトの一部をスマホサイトの場合表示しない、という方法をとることもできるのですが、コンテンツ自体は読み込んでいる為、当然読み込みスピードは重いままです。スマホサイトは、やはり表示が軽い方がユーザーに好まれる為、極力シンプルに作るというのが重要となってきます。
以上を踏まえた上で、レスポンシブサイトにするのか、スマホサイトにするのか、判断してみてください。
サイトの内容を考えた上で最適化することによって、それが利用者の満足度に繋がります。
もちろん、ご自身で判断が難しい場合は、お気軽にお問い合わせください。お話をお聞きし、最善のプランを提案いたします。